This last sin is the one which some naysayers might throw at you as an argument for not bothering to have a responsive website. But if you've read the first two parts of this series - you'll know exactly why this is nonsense.
Bad web designers do something very naughty when they have an element they don't know what to do with at a smaller screen size; they just get rid of it. Delete it.
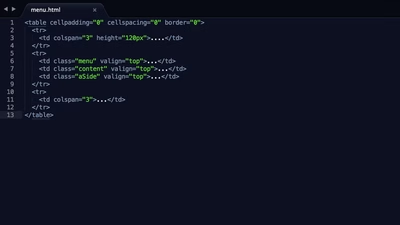
If there's a really useful sub-menu when you view your site on a desktop machine or laptop, then it really needs to exist when you view it on your mobile too. Making your website responsive for mobile doesn't mean making it less usable. The WHOLE POINT is to make your site MORE usable on a smaller device.
So unless an element is truly unusable on a mobile device (such as a landscape map with tiny links on it for example), you really need to keep it in there, somehow. Or display an alternative that solves the same problem the original feature or function does on the larger screen sizes. This is where real skills and experience come in. It's all about re-working the flow of a page to work on a mobile device; not just deleting elements willy-nilly because you can't be bothered to think about where things should go.
Basically, if you don't have a VERY GOOD REASON for deleting it, don't delete it - re-format it, re-work it, or re-factor it!