Pattern Lab is a widely adopted tool and there are plenty of resources out there for you to learn more about it. Here are a handful to take a look at:
Adelco Website Case Study
We wrote a case study for our client Adelco; our first client to adopt Pattern Lab as a process. They found the design process to be both rapid and engaging, and their new website is performing magnificently for them.
Official Demo Pattern Lab Example
Of course, Pattern Lab has an official demo pattern lab for you to check out. This should help you to understand what pattern lab is giving you, both prior to and post launch.
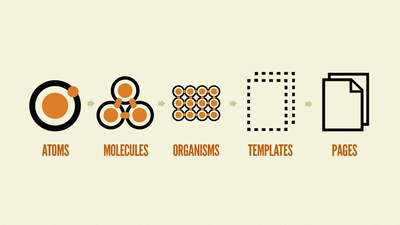
Atomic Design by Brad Frost
This is a complete guide to Atomic Design by Brad Frost in free e-book format. You can also order the hard copy from this link. If you're keen to understand the philosophy behind Pattern Lab then this is the best place to start!
Atomic Design Blog Post by Brad Frost
Or if the above is a bit too heavy you can check out this massively condensed version in the form of a blog article by Brad Frost. This blog article describes the principles of atomic design better than anyone else ever could!
Pattern Lab Website
The official Pattern Lab website will help you understand more about the tooling, but this is essentially a developer resource so don't worry too much about this unless you're keen to understand the technology pattern lab is implementing.
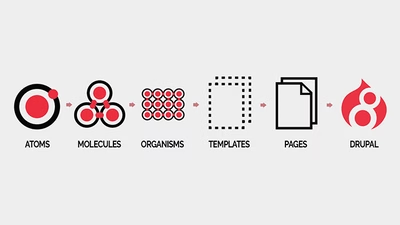
Technical Blog Article on Drupal 8 + Pattern Lab
This is our in-depth technical blog article on our experience of using Pattern Lab for the first time as an agency. This is pretty tech-heavy so only dive into this if you want to know the geeky developer stuff!