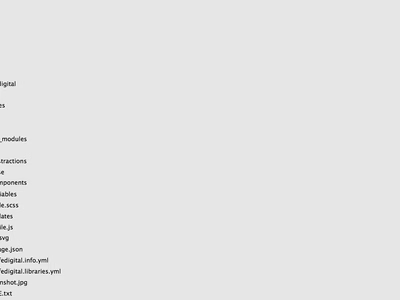
- You'll need to configure your local settings in order to develop and theme quickly on your local environment. The first thing you need to do is navigate to your “www” directory in finder. From there we're now going to look inside the “sites” folder in a bit more detail.
- In this folder you will see a file called “example.settings.local.php”. This file is exactly what it says on the tin and should not be edited (it is an example file!) It contains all of the possible local settings you can manipulate in order to debug and develop locally. In order to alter these settings you need to create an actual local settings file. To do this copy “example.settings.local.php” and paste it into the “default” directory which is where your custom settings will live. You will likely have to enter your machine password to do this as the “sites/default” directory is protected for security reasons.
- Now you have done this select this file (the one inside the “default” folder) and rename it to “settings.local.php”. You will probably be asked to enter your machine password again to carry out this change.
- Open the newly created “settings.local.php” inside your text editor.
Towards the top of this file somewhere you should see
/**
* Disable Dynamic Page Cache.
*
* Note: you should test with Dynamic Page Cache enabled, to ensure the correct
* cacheability metadata is present (and hence the expected behavior). However,
* in the early stages of development, you may want to disable it.
*/
# $settings['cache']['bins']['dynamic_page_cache'] = 'cache.backend.null';
This is Drupal's cache disable setting. To activate this setting simply remove the “#” symbol (which is “commenting out” the setting).
Save the file and exit.
- Although we've just made a change to this file, Drupal won't have recognised it. This is because we need to actually switch these local settings on in our master settings file. Inside the “sites” directory you'll see the master “settings.php” file. Open this in your text editor.
Scroll all the way to the bottom of this file and look for the lines:
# if (file_exists(__DIR__ . '/settings.local.php')) {
# include __DIR__ . '/settings.local.php';
# }
This is the setting which tell Drupal to look for our “settings.local.php” and use it when we're developing locally. At the moment these three lines are preceded with the “#” symbol which means they are “commented out”. To activate this setting simply remove the “#” symbol from the start of each line so you end up with the following:
if (file_exists(__DIR__ . '/settings.local.php')) {
include __DIR__ . '/settings.local.php';
}
Save the file and exit.
If you now go back to your local site in the browser and refresh you'll be met with a rather frightening error screen:
The website encountered an unexpected error. Please try again later.
Symfony\Component\DependencyInjection\Exception\ServiceNotFoundException: You have requested a non-existent service "cache.backend.null". Did you mean one of these: "cache.backend.apcu", "cache.backend.php", "cache.backend.memory"? in Drupal\Component\DependencyInjection\Container->get() (line 161 of core/lib/Drupal/Component/DependencyInjection/Container.php).
Drupal\Core\Cache\CacheFactory->get('dynamic_page_cache')
Drupal\Core\Render\RenderCache->get(Array)
Drupal\Core\Render\PlaceholderingRenderCache->get(Array)
Drupal\dynamic_page_cache\EventSubscriber\DynamicPageCacheSubscriber->onRouteMatch(Object, 'kernel.request', Object)
Drupal\Component\EventDispatcher\ContainerAwareEventDispatcher->dispatch('kernel.request', Object)
Symfony\Component\HttpKernel\HttpKernel->handleRaw(Object, 1)
Symfony\Component\HttpKernel\HttpKernel->handle(Object, 1, 1)
Drupal\Core\StackMiddleware\Session->handle(Object, 1, 1)
Drupal\Core\StackMiddleware\KernelPreHandle->handle(Object, 1, 1)
Drupal\page_cache\StackMiddleware\PageCache->pass(Object, 1, 1)
Drupal\page_cache\StackMiddleware\PageCache->handle(Object, 1, 1)
Drupal\Core\StackMiddleware\ReverseProxyMiddleware->handle(Object, 1, 1)
Drupal\Core\StackMiddleware\NegotiationMiddleware->handle(Object, 1, 1)
Stack\StackedHttpKernel->handle(Object, 1, 1)
Drupal\Core\DrupalKernel->handle(Object)
If you're not seeing this error it means that things have changed since the time of writing and you can skip this and the following step. If you are seeing this error don't panic! It's simple to fix…
The error above has occurred because the PHP cache needs to be rebuilt due to the changes we've just made. To do this simply add “/rebuild.php” after your local site URL. For example, for our local site, we would type the URL: http://reallifedigital.localhost/rebuild.php. Hit enter and after a few seconds all should be well again! Alternatively, if you're using drush you can use the following command:
drush cr
Now, in finder, you can navigate back into the “sites” directory and open the “development.services.yml” file in your text editor in order to enable twig debugging so that we can locate our twig templates and begin setting up our theming regions in Drupal's HTML output. All available settings can be found in the “default.services.yml” file which is in the “sites/default” directory but for now to enable twig debugging you can simply copy the following and paste it into your “development.services.yml” file:
parameters:
twig.config:
debug: true
auto-reload: true
cache: false
Remember indentation is important in “.yml” files. Save the file and exit.
- Finally, and somewhat comically, we now need to clear the cache in order for Drupal to recognise that we've just turned off caching for twig debugging! Go to your local site in the browser and go to “Configuration” and under “DEVELOPMENT” click the “Performance” link. In here click the “Clear all caches” button.
- Once you've got your “Caches cleared” confirmation head back to the site by clicking the “Back to site” button in the top menu.
- To check twig debugging is actually working right click on the background of the site and then choose “Inspect” or “Inspect element” or whatever your browser's inspection tool is. In the markup you should now see some HTML comments which relate to your theme. These comments will tell you which twig templates Drupal is calling, where these twig templates are being called from and also what twig templates you may use in order to target HTML output more specifically.